# HTTP 缓存
本文搬运自:
1、彻底理解浏览器的缓存机制 (opens new window)
2、强缓存和协商缓存 (opens new window)
3、谈谈前端缓存 (opens new window)
# 概述
浏览器的缓存机制也就是我们说的 HTTP 缓存机制,其机制是根据 HTTP 报文的缓存标识符进行的,所以在分析浏览器缓存机制之前,我们先使用图文简单介绍一下 HTTP 报文。
# HTTP 报文
HTTP 报文分为两种:
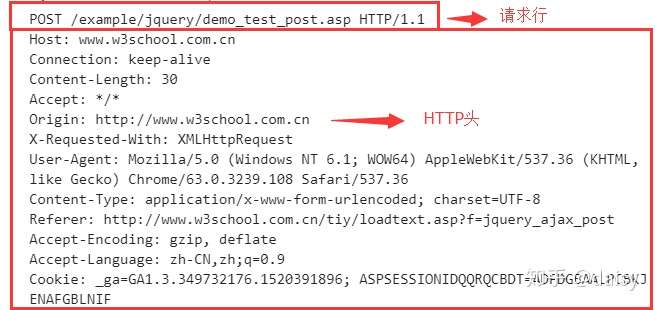
- HTTP 请求(Request)报文,报文格式为:请求行 – HTTP 头(通用信息头,请求头,实体头) – 请求报文主体(只有 POST 才有报文主体),如下图

- HTTP 响应(Response)报文,报文格式为:状态行 – HTTP 头(通用信息头,响应头,实体头) – 响应报文主体,如下图

注:通用信息头指的是请求和响应报文都支持的头域,分别为
Cache-Control、Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via;实体头则是实体信息的实体头域,分别为Allow、Content-Base、Content-Encoding、Content-Language、Content-Length、Content-Location、Content-MD5、Content-Range、Content-Type、Etag、Expires、Last-Modified、extension-header。这里只是为了方便理解,将通用信息头,响应头/请求头,实体头都归为了 HTTP 头。
# 缓存过程分析
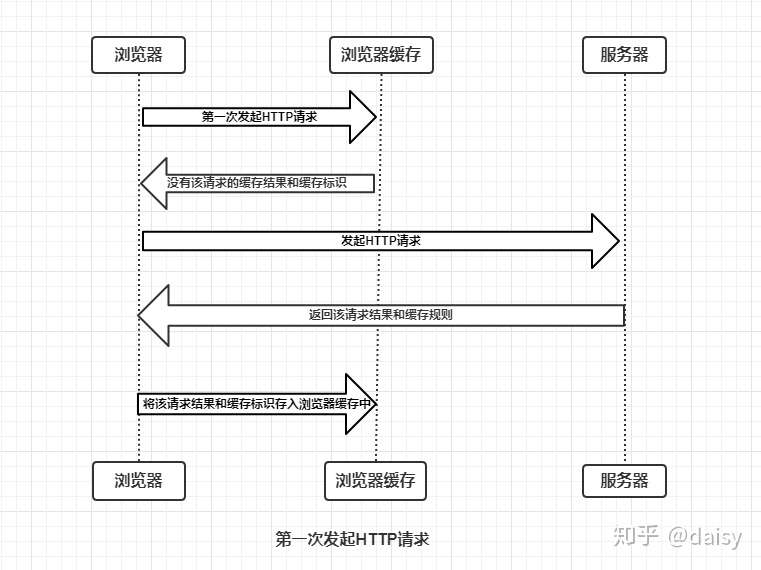
浏览器与服务器通信的方式为应答模式,即是:浏览器发起 HTTP 请求 – 服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中 HTTP 头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中,简单的过程如下图:
 由上图我们可以知道:
由上图我们可以知道:
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
根据是否需要向服务器重新发起 HTTP 请求可以将缓存过程分为两个部分:强缓存 和 协商缓存
# 强缓存
强缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程,强缓存的情况主要有三种(暂不分析协商缓存过程),如下:
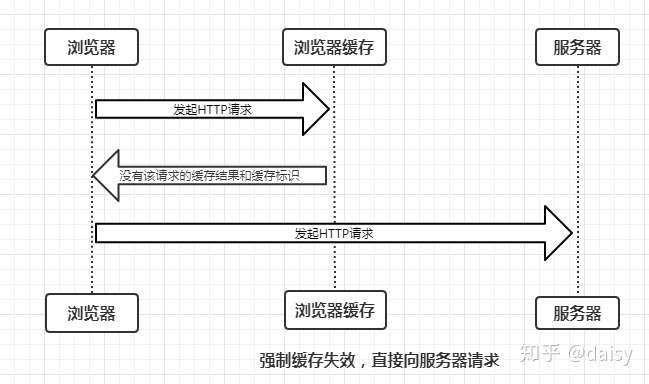
- 不存在该缓存结果和缓存标识,强缓存失效,则直接向服务器发起请求(跟第一次发起请求一致),如下图:

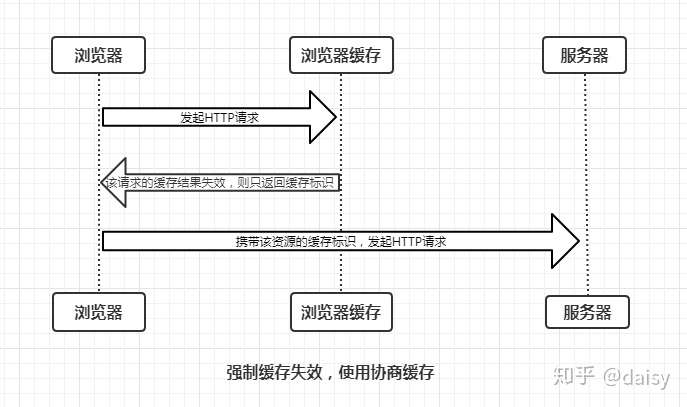
- 存在该缓存结果和缓存标识,但该结果已失效,强缓存失效,则使用协商缓存(暂不分析),如下图

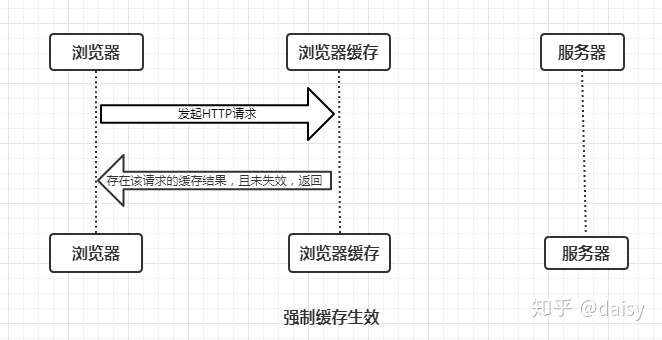
- 存在该缓存结果和缓存标识,且该结果尚未失效,强缓存生效,直接返回该结果,如下图

那么强缓存的规则是什么,怎么判断它是否生效呢?
当浏览器向服务器发起请求时,服务器会将缓存规则放入 HTTP 响应报文的 HTTP 头中和请求结果一起返回给浏览器,控制强缓存的字段分别是 Expires 和 Cache-Control,其中 Cache-Control 优先级比 Expires 高。
# Expires
expires: Thu, 03 Jan 2019 11:43:04 GMT
Expires 是 HTTP/1.0 控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间(格林尼治时间),即再次发起该请求时,如果客户端的时间小于 Expires 的值时,直接使用缓存结果。
Expires 是 HTTP/1.0 的字段,但是现在浏览器默认使用的是 HTTP/1.1,到了 HTTP/1.1,Expire 已经被 Cache-Control 替代,原因在于 Expires 控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,那么如果客户端与服务端的时间因为某些原因(例如时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强缓存则会直接失效,这样的话强缓存的存在则毫无意义,那么 Cache-Control 又是如何控制的呢?
# Cache-Control
在 HTTP/1.1 中,Cache-Control 是最重要的规则,主要用于控制网页缓存,当 cache-control 和 expires 都存在时,cache-control 优先级更高。它主要有以下取值:
cache-control: public, max-age=3600, s-maxage=3600
# max-age 和 s-maxage
- 两者是
cache-control的主要字段,它们是一个数字,表示资源过了多少秒之后变为无效。 - 在浏览器中,
max-age和s-maxage都起作用,而且s-maxage的优先级高于max-age。在代理服务器中,只有s-maxage起作用。 - 可以通过设置
max-age为 0 表示立马过期来向服务器请求资源。
# public 和 private
public 表示该资源可以被所有客户端和代理服务器缓存,而 private 表示该资源仅能客户端缓存。默认值是 private,当设置了 s-maxage 的时候表示允许代理服务器缓存,相当于 public。
# no-cache 和 no-store
no-cache 表示的是不直接询问浏览器缓存情况,而是去向服务器验证当前资源是否更新(即协商缓存)。no-store 则是完全不使用缓存策略,不缓存请求或响应的任何内容,直接向服务器请求最新。由于两者都不考虑缓存情况而是直接与服务器交互,所以当 no-cache 和 no-store 存在时会直接忽略 max-age 等。
# pragma
其实与强缓存相关的字段还有 pragma。
他的值有 no-cache 和 no-store,表示意思同 cache-control,优先级高于 cache-control 和 expires,即三者同时出现时,先看 pragma -> cache-control -> expires。
pragma: no-cache
# 协商缓存
协商缓存就是强缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
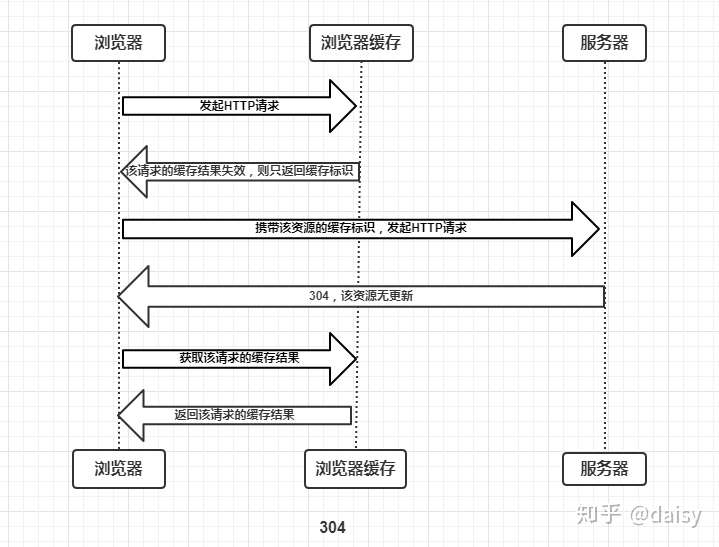
- 协商缓存生效,返回 304,如下

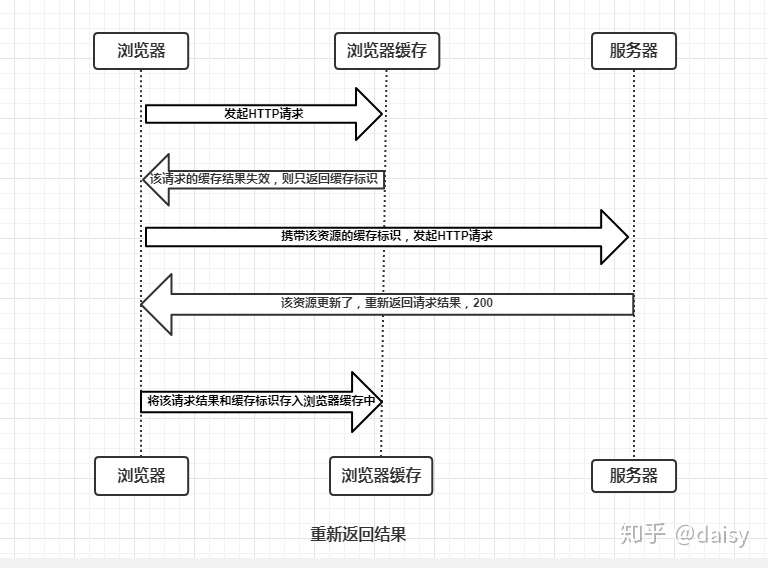
- 协商缓存失效,返回 200 和请求结果结果,如下

同样,协商缓存的标识也是在响应报文的 HTTP 头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since 和 Etag / If-None-Match,其中 Etag / If-None-Match 的优先级比 Last-Modified / If-Modified-Since 高,同时存在则只有 Etag / If-None-Match 生效。
# Last-Modified / If-Modified-Since
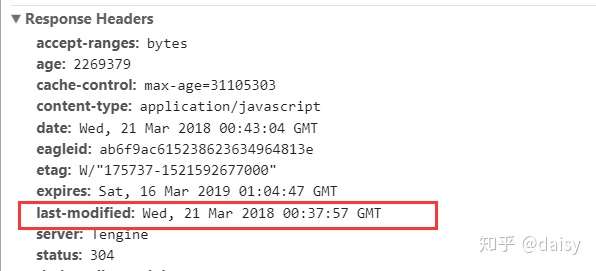
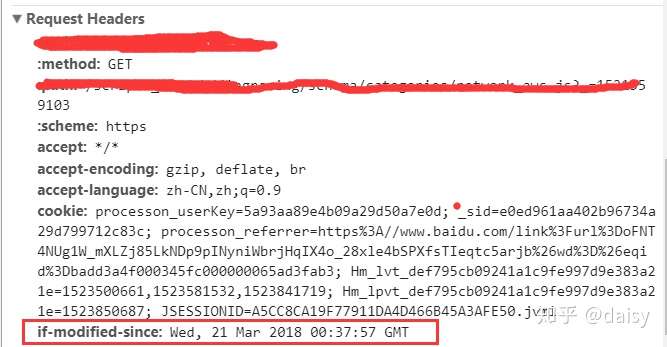
Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间,如下
If-Modified-Since则是客户端再次发起该请求时,携带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,发现请求头含有If-Modified-Since字段,则会根据If-Modified-Since的字段值与该资源在服务器的最后被修改时间做对比,若服务器的资源最后被修改时间大于If-Modified-Since的字段值,则重新返回资源,状态码为 200;否则则返回 304,代表资源无更新,可继续使用缓存文件,如下。
last-modified 有以下两个缺点:
- 只要编辑了,不管内容是否真的有改变,都会以这最后修改的时间作为判断依据,当成新资源返回,从而导致了没必要的请求响应,而这正是缓存本来的作用即避免没必要的请求。
- 时间的精确度只能到秒,如果在一秒内的修改是检测不到更新的,仍会告知浏览器使用旧的缓存。
# Etag / If-None-Match
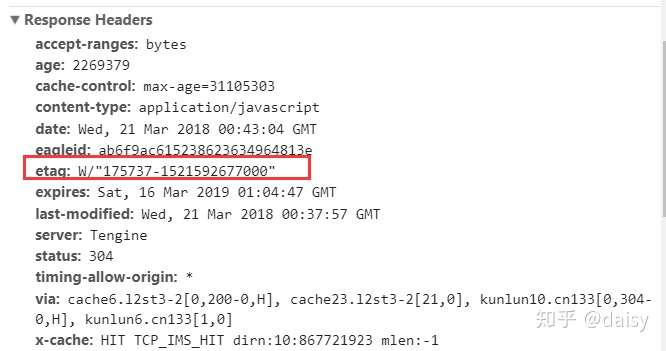
Etag会基于资源的内容编码生成一串唯一的标识字符串,只要内容不同,就会生成不同的Etag。Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成),如下。
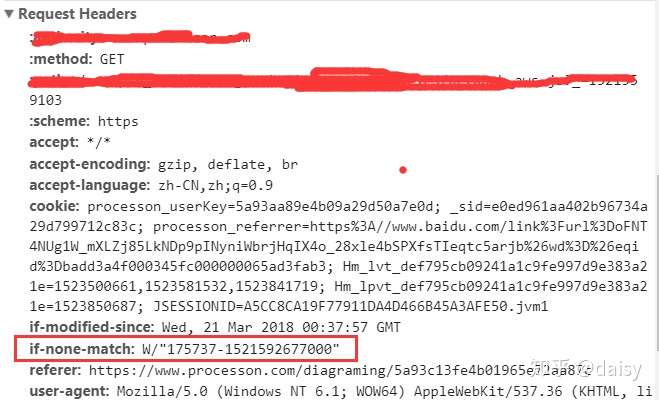
If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与该资源在服务器的Etag值做对比,一致则返回 304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件,状态码为 200,如下。
# 两者对比
- 在精准度上,
ETag优于Last-Modified。由于ETag是按照内容给资源上标识,因此能准确感知资源的变化。而Last-Modified就不一样了,它在一些特殊的情况并不能准确感知资源变化,主要有两种情况:
- 编辑了资源文件,但是文件内容并没有更改,这样也会造成缓存失效。
Last-Modified能够感知的单位时间是秒,如果文件在 1 秒内改变了多次,那么这时候的Last-Modified并没有体现出修改了。
- 在性能上,
Last-Modified优于ETag,也很简单理解,Last-Modified仅仅只是记录一个时间点,而Etag需要根据文件的具体内容生成哈希值。
另外,如果两种方式都支持的话,服务器会优先考虑 ETag。
# 缓存位置
前面我们已经提到,当强缓存命中或者协商缓存中服务器返回 304 的时候,我们直接从缓存中获取资源。那这些资源究竟缓存在什么位置呢?
浏览器中的缓存位置一共有四种,按优先级从高到低排列分别是:
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
# Service Worker
Service Worker 借鉴了 Web Worker 的思路,即让 JS 运行在主线程之外,由于它脱离了浏览器的窗体,因此无法直接访问 DOM。虽然如此,但它仍然能帮助我们完成很多有用的功能,比如离线缓存、消息推送和网络代理等功能。其中的离线缓存就是 Service Worker Cache。
Service Worker 同时也是 PWA 的重要实现机制。
# Memory Cache 和 Disk Cache
Memory Cache 指的是内存缓存,从效率上讲它是最快的。但是从存活时间来讲又是最短的,当渲染进程结束后,内存缓存也就不存在了。
Disk Cache 就是存储在磁盘中的缓存,从存取效率上讲是比内存缓存慢的,但是他的优势在于存储容量和存储时长。
既然两者各有优劣,那浏览器如何决定将资源放进内存还是硬盘呢?主要策略如下:
- 比较大的 JS、CSS 文件会直接被丢进磁盘,反之丢进内存
- 内存使用率比较高的时候,文件优先进入磁盘
# Push Cache
即推送缓存,这是浏览器缓存的最后一道防线。它是 HTTP/2 中的内容,虽然现在应用的并不广泛,但随着 HTTP/2 的推广,它的应用越来越广泛。关于 Push Cache,有非常多的内容可以挖掘,不过这已经不是本文的重点,大家可以参考这篇扩展文章 (opens new window)。
← HTTP 压缩-gzip 压缩 本地缓存 →