# 队列
队列是一种先入先出(FIFO)的数据结构
# 先入先出的数据结构
 在 FIFO 数据结构中,将首先处理添加到队列中的第一个元素。
在 FIFO 数据结构中,将首先处理添加到队列中的第一个元素。
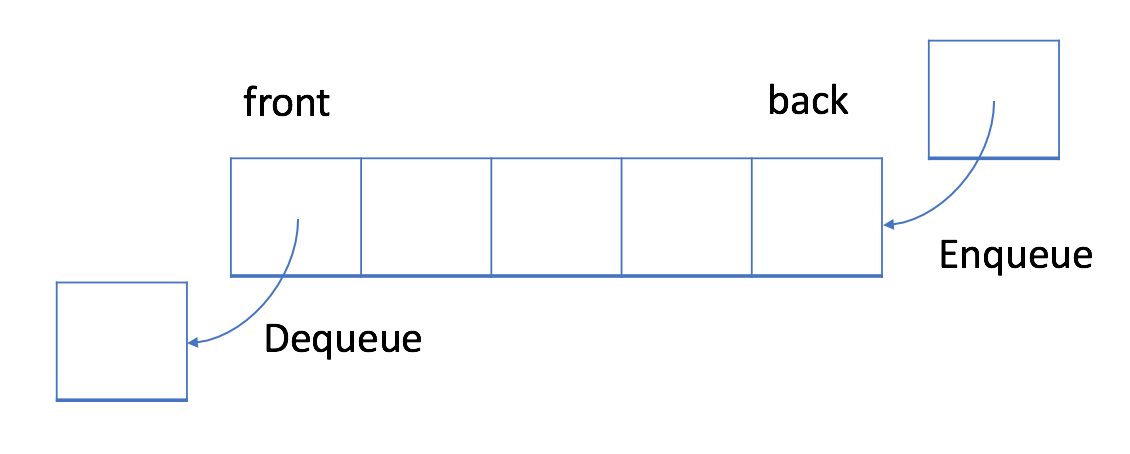
如上图所示,队列是典型的 FIFO 数据结构。插入(insert)操作也称作入队(enqueue),新元素始终被添加在队列的末尾。 删除(delete)操作也被称为出队(dequeue)。 你只能移除第一个元素。
# 队列-实现
为了实现队列,在 js 中可以使用数组。根据队列的特点,队列有以下可用的方法:
enQueue(element(s)):向队列尾部添加一个(或多个)新的项。deQueue():移除队列的第一(即排在队列最前面的)项,并返回被移除的元素。Front():返回队列中第一个元素——最先被添加,也将是最先被移除的元素。队列不做任何变动(不移除元素,只返回元素信息——与Stack类的peek方法非常类似)。isEmpty():如果队列中不包含任何元素,返回true,否则返回false。size():返回队列包含的元素个数,与数组的length属性类似。
var Queue = function() {
this.items = [];
};
Queue.prototype.enQueue = function(element) {
this.items.push(element);
};
Queue.prototype.deQueue = function() {
this.items.shift();
};
Queue.prototype.Front = function() {
return this.items[0];
};
Queue.prototype.isEmpty = function() {
return this.size === 0;
};
Queue.prototype.size = function() {
return this.items.length;
};
# 循环队列
设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。
循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通队列里,一旦一个队列满了,我们就不能插入下一个元素,即使在队列前面仍有空间。但是使用循环队列,我们能使用这些空间去存储新的值。
你的实现应该支持如下操作:
MyCircularQueue(k): 构造器,设置队列长度为 k 。
Front: 从队首获取元素。如果队列为空,返回 -1 。
Rear: 获取队尾元素。如果队列为空,返回 -1 。
enQueue(value): 向循环队列插入一个元素。如果成功插入则返回真。
deQueue(): 从循环队列中删除一个元素。如果成功删除则返回真。
isEmpty(): 检查循环队列是否为空。
isFull(): 检查循环队列是否已满。
示例:
var circularQueue = new MyCircularQueue(3); // 设置长度为 3
circularQueue.enQueue(1); // 返回 true
circularQueue.enQueue(2); // 返回 true
circularQueue.enQueue(3); // 返回 true
circularQueue.enQueue(4); // 返回 false,队列已满
circularQueue.Rear(); // 返回 3
circularQueue.isFull(); // 返回 true
circularQueue.deQueue(); // 返回 true
circularQueue.enQueue(4); // 返回 true
circularQueue.Rear(); // 返回 4
提示:
- 所有的值都在 0 至 1000 的范围内;
- 操作数将在 1 至 1000 的范围内;
- 请不要使用内置的队列库。
/**
* Initialize your data structure here. Set the size of the queue to be k.
* @param {number} k
*/
var MyCircularQueue = function(k) {
this.items = new Array(k);
this.length = k;
this.head = -1;
this.tail = -1;
};
/**
* Insert an element into the circular queue. Return true if the operation is successful.
* @param {number} value
* @return {boolean}
*/
MyCircularQueue.prototype.enQueue = function(value) {
if (this.isFull()) {
return false;
}
if (this.isEmpty()) {
this.head = 0;
}
this.tail = this.tail === this.length - 1 ? 0 : this.tail + 1;
this.items[this.tail] = value;
return true;
};
/**
* Delete an element from the circular queue. Return true if the operation is successful.
* @return {boolean}
*/
MyCircularQueue.prototype.deQueue = function() {
if (this.isEmpty()) {
return false;
}
if (this.head === this.tail) {
this.head = this.tail = -1;
return true;
}
this.head = this.head === this.length - 1 ? 0 : this.head + 1;
return true;
};
/**
* Get the front item from the queue.
* @return {number}
*/
MyCircularQueue.prototype.Front = function() {
if (this.isEmpty()) {
return -1;
} else {
return this.items[this.head];
}
};
/**
* Get the last item from the queue.
* @return {number}
*/
MyCircularQueue.prototype.Rear = function() {
if (this.isEmpty()) {
return -1;
} else {
return this.items[this.tail];
}
};
/**
* Checks whether the circular queue is empty or not.
* @return {boolean}
*/
MyCircularQueue.prototype.isEmpty = function() {
return this.head === -1;
};
/**
* Checks whether the circular queue is full or not.
* @return {boolean}
*/
MyCircularQueue.prototype.isFull = function() {
return Math.abs(this.tail - this.head) + 1 === this.length;
};
/**
* Your MyCircularQueue object will be instantiated and called as such:
* var obj = new MyCircularQueue(k)
* var param_1 = obj.enQueue(value)
* var param_2 = obj.deQueue()
* var param_3 = obj.Front()
* var param_4 = obj.Rear()
* var param_5 = obj.isEmpty()
* var param_6 = obj.isFull()
*/
作者:力扣 (LeetCode)
链接:https://leetcode-cn.com/leetbook/read/queue-stack/ktrmr/
来源:力扣(LeetCode)
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
← 字符串简介 队列和广度优先搜索(BFS) →